Look at these websites. They look fabulous indeed but how good is that
if people can't read them?
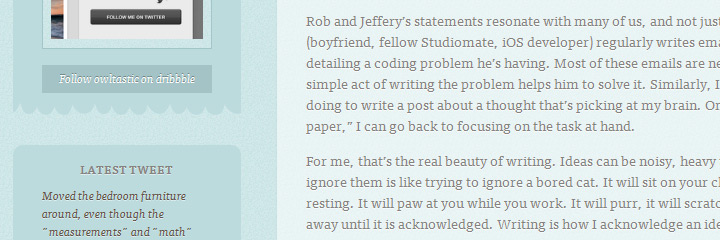
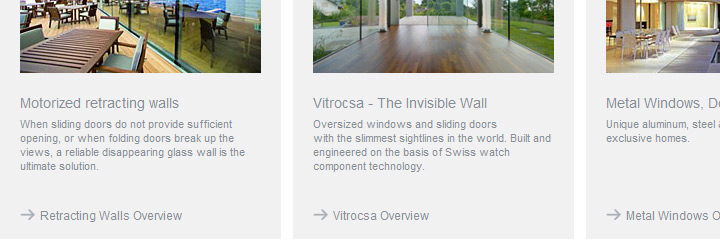
Look at these examples (there's an alarming number of them):
•
•
•
•
•
•
Why does readability matter?

Because a website's content is
primarily there to be read.
Don't give your visitors a headache only because gray or any other low-contrast font color looked better on the design comps than black.
Remember:
Wait, why are there low-contrast sites then?
Wait, contrasty dark text
can look equally good:
(apart from being a blessing to users who are actually
interested in what you'd like to say)
•
•
•
•
•
•
Ok-ok, but isn't it just your opinion?